Version: Next
Logger
As React RocketJump powered applications grow up in size, it becomes very difficult to track and debug all the effect runs and corresponding (concurrent) state updates.
For people coming from the Redux world, it was familiar to debug this kind of issues using ReduxDevTools or other logging tools
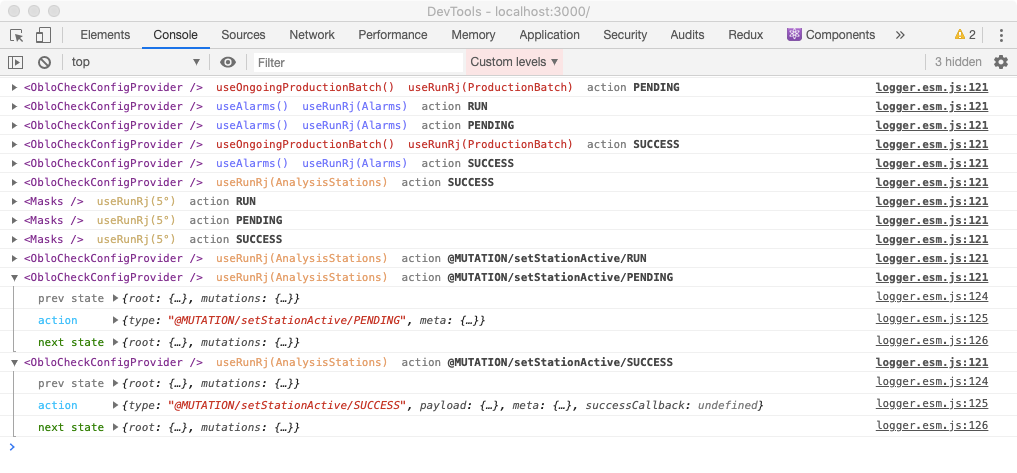
This is what it looks like:
 )
)
To enable it, just add this snippet to your index.js:
Remember to add a name to the configuration object defining your RocketJump Object in order to make it appear in the logger
Being a debug tool, the logger is disabled in production for performance reasons Just to be sure, it is neither included in the production bundle, so feel free to (ab)use it in development!